前言
当我们使用构造函数创建一个对象的时候,例如
function Person() {}
var person = new Person();
person.name = "Kevin";
console.log(person.name); // KevinPerson 就是一个构造函数,我们使用 new 创建了一个实例对象 person。
prototype
每个函数都有一个 prototype 属性,这个属性指向了调用该构造函数而创建的实例的原型; 每一个 JavaScript 在创建的时候就会关联另一个对象,这个对象就是原型,每一个对象都从原型上集成属性; 与其说继承,不如说是委托;
proto
这是每一个 JavaScript 对象(除了 null )都具有的一个属性,叫proto,这个属性会指向该对象的原型。
prototype 是函数才有的属性!!!; proto是对象才有的属性!!!;
function Person() {}
var person = new Person();
console.log(person.__proto__ === Person.prototype); // trueperson.proto实际指向了 Person 的 prototype;
大多数情况下,proto可以理解为“构造器的原型”,即proto===constructor.prototype,但是通过 Object.create()创建的对象有可能不是, Object.create()方法创建一个新对象,使用现有的对象来提供新创建的对象的proto;
proto ,绝大部分浏览器都支持这个非标准的方法访问原型,然而它并不存在于 Person.prototype 中,实际上,它是来自于 Object.prototype ,与其说是一个属性,不如说是一个 getter/setter,当使用 obj.proto 时,可以理解成返回了 Object.getPrototypeOf(obj)。
constructor
每个原型都有一个 constructor 属性指向关联的构造函数!!!。
function Person() {}
var person = new Person();
console.log(person.__proto__ == Person.prototype); // true
console.log(Person.prototype.constructor == Person); // true
// 顺便学习一个ES5的方法,可以获得对象的原型
console.log(Object.getPrototypeOf(person) === Person.prototype); // truefunction Person() {}
var person = new Person();
console.log(person.constructor === Person); // true当获取 person.constructor 时,其实 person 中并没有 constructor 属性,当不能读取到 constructor 属性时,会从 person 的原型也就是 Person.prototype 中读取,正好原型中有该属性,所以:
person.constructor === Person.prototype.constructor
原型的原型
var obj = new Object();
obj.name = "Kevin";
console.log(obj.name); // Kevin其实原型对象就是通过 Object 构造函数生成的,结合之前所讲,实例的 proto 指向构造函数的 prototype,
console.log(Object.prototype.__proto__ === null) // true
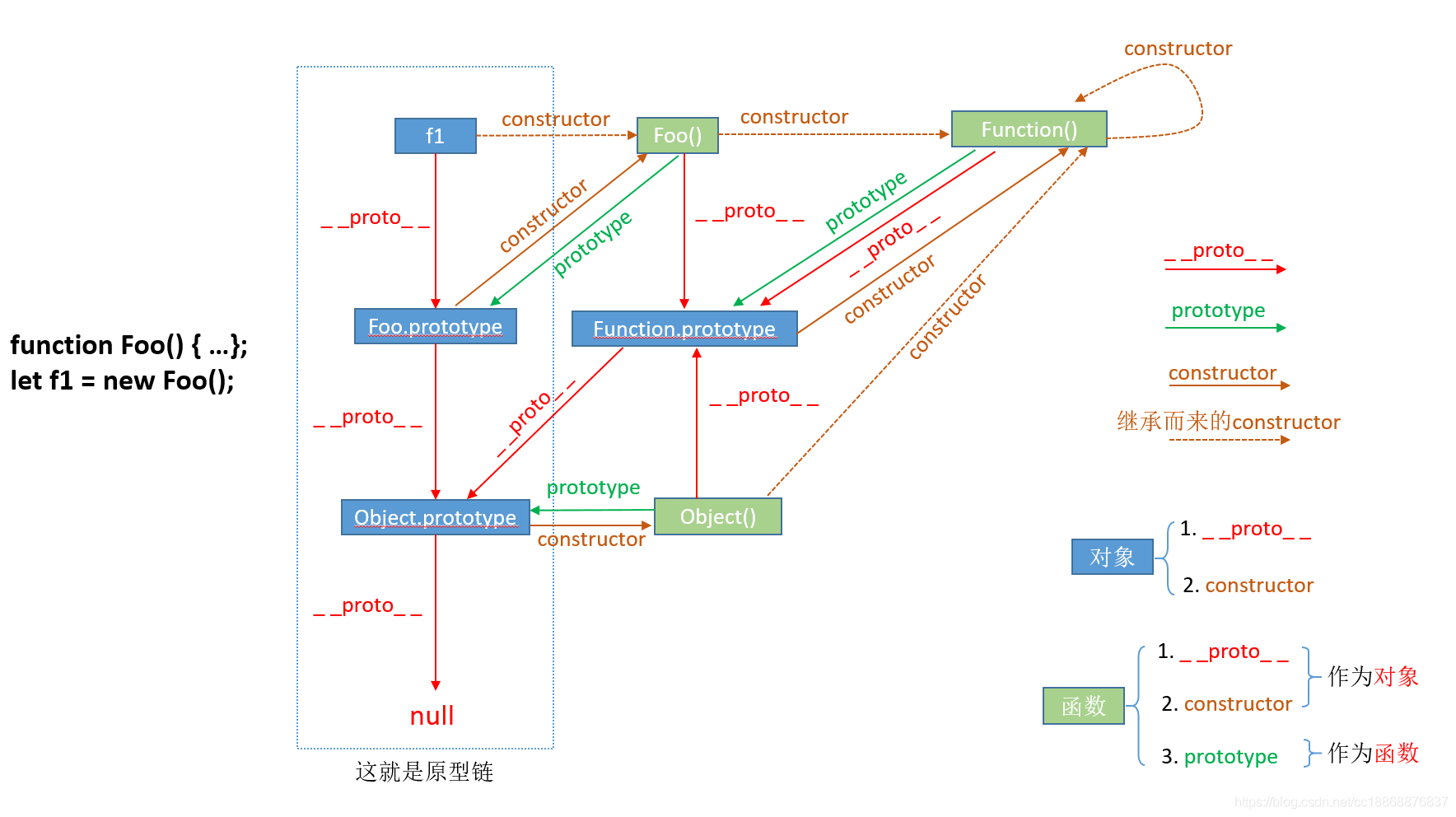
原型链
当读取实例的属性时,如果找不到,就会查找与对象关联的原型中的属性,如果还查不到,就去找原型的原型,一直找到最顶层为止。 来看个图